各位平常有在逛Medium的網址應該知道裡面有不少人是靠LikeCoin來賺取額外的收入。
那麼愛賺錢的痞客邦的部落客們,是否有想過我們也可以多賺這筆呢?
答案是可以的,共有2種方法,只要跟著我做就好!
首先,先安裝有人專門寫的LikeCoin外掛。
👉https://appmarket.pixnet.tw/#!/addons/all/addon/1331

再來將自己的ID填入設定中,就完成了。

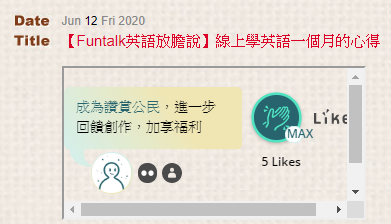
你會看到每一篇文章底部都會出現LikeCoin鼓掌的按鈕

如果文字不夠清楚的話,可以看以下這支影片。
可是這個外掛有個小小缺點,就是按鈕是在文章底部。
為什麼說這是缺點呢?
原因很簡單,很少部分的觀眾會把文章完整看完。
所以我們需要再多加一個頂部的按鈕才容易增加收入。

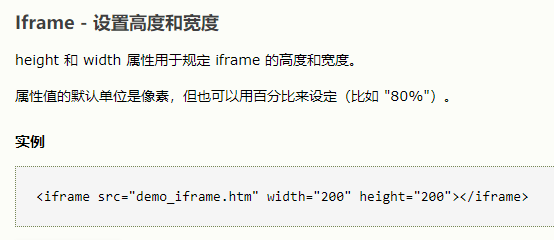
這部分就需要寫一小段程式碼了,但不用擔心,很簡單,只需要用到iframe這個標籤即可。
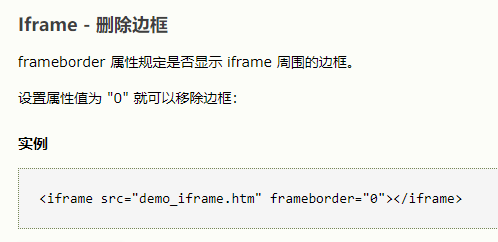
可先參考iframe的介紹 👉 https://www.w3school.com.cn/html/html_iframe.asp

從上面的網頁中可以得知iframe的作用了,但我們還要知道LikeCoin的網址,可以進去LikeCoin的網頁裡尋找。
👉https://like.co/in/settings/button
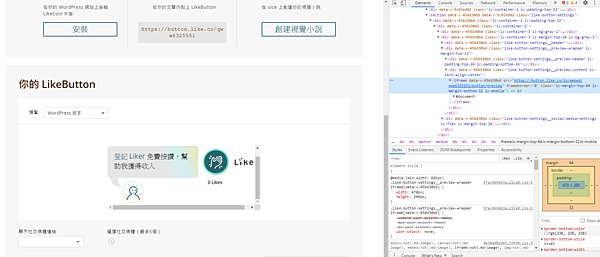
按下F12後,可以找出這段程式碼
<iframe data-v-456d30bd="" src="https://button.like.co/in/embed/qwe6325551/button/preview" frameborder="0" class="lc-margin-top-64 lc-margin-bottom-32 lc-mobile"></iframe>
補充:qwe6325551是我的ID,每個人都會不同。

把 https://button.like.co/in/embed/qwe6325551/button/preview 這個貼上瀏覽器看看。
出現了我們要的畫面,但按下去後卻會另開一個視窗......

所以我們需要改一下網址看看,referrer後面填上要增加Button的網址。
https://button.like.co/in/embed/qwe6325551/button?referrer=https://qwe6325551.pixnet.net/blog/post/359370356
補充:referrer後面要換成自己的文章網址

改完後按下去就沒問題了,那我們就在文章中加入程式碼跟這段網址吧!
<iframe src="https://button.like.co/in/embed/qwe6325551/button?referrer=https://qwe6325551.pixnet.net/blog/post/359370356"></iframe>

可以是可以了,但有邊框醜醜的......
要如何把邊框移除呢?

可以加上frameborder="0"看看,但發現狀況還是一樣......
<iframe src="https://button.like.co/in/embed/qwe6325551/button?referrer=https://qwe6325551.pixnet.net/blog/post/359370356" frameborder="0"></iframe>

這是為什麼呢?
原因就是寬跟高沒有設定好而已,只要再加上width跟height即可解決此一問題。
<iframe src="https://button.like.co/in/embed/qwe6325551/button?referrer=https://qwe6325551.pixnet.net/blog/post/359370356" frameborder="0" width="300" height="200"></iframe>


如果文字不夠清楚的話,可以看以下這支影片。







 留言列表
留言列表